Segítség a junior fejlesztőknek - ITMentor, egy-két érdekes eset a mindennapi fejlesztői munkámból, vegyesen ami jön, AWS Lambda, ASP.Net Core vagy Flutter
Mi az a kubernetes ?
06/28/2022 17:57:05A Kubernetes egy hordozható, bővíthető, nyílt forráskódú platform a konténeres számítási feladatok és szolgáltatások kezeléséhez, amely megkönnyíti a deklaratív konfigurációt és az automatizálást is. Nagy, gyorsan növekvő ökoszisztémával rendelkezik. A Kubernetes-szolgáltatások, -támogatás és -eszközök széles körben elérhetők.
A Google 2014-ben nyílt forráskódúvá tette a Kubernetes projektet. A Kubernetes a Google több mint 15 éves tapasztalatát ötvözi az éles számítási feladatok nagy léptékű futtatásában a közösség legjobb ötleteivel és gyakorlataival.
Könyvajánló: Walter Isaacson Steve Jobs önéletrajz
06/12/2022 14:47:15Ezt a könyvet nem lehet elspoilerezni, annyi érdekesség van benne, hogy akár oldalakon át írhatnám.
Gyermekkoromban nagyon szerettem olvasni akkor abban még ifjúsági regényeket olvastam delfin könyvek és társai aztán később átváltottam az önfejlesztő könyvekre ezek után találkoztam pár élettörténet vagy önéletrajzi könyvel, majd jött az Elon Musk önéletrajza, itt már éreztem hogy jelen pillanatban ez az én műfajom amit olvasni szeretnék.
Az önéletraj az aminél egy könyvben megtalálható az izgalom, a regény, roppant érdekes történet illetve mellette az inspiráció és motivációs rész is nagyon sokszor előjön.
How to use tinymce with angular 13 (2022)
02/06/2022 23:50:37TinyMCE the open source WYSIWYG editor of choice
The WYSIWYG editor known, and loved, by millions of developers worldwide. TinyMCE is built to fit seamlessly into your product or website. From workflow automation to email builders and more, TinyMCE is the professional development team editor of choice.
It can be integrated into many different frameworks, like tinymce for angular, tinymce with vue.js and many others.
Let's see how fast and easily we can start with the tinymce with angular integration.
How to use tinymce with react (in 2022)
02/05/2022 22:49:05TinyMCE the open source WYSIWYG editor of choice
The WYSIWYG editor known, and loved, by millions of developers worldwide. TinyMCE is built to fit seamlessly into your product or website. From workflow automation to email builders and more, TinyMCE is the professional development team editor of choice.
It can be integrated into many different framework, like tinymce for angular, vue.js and many others.
Let's see how fast and easily we can start with the tinymce with react integration
AWS Translate is a cloud-based service that enables developers to translate text in more than 50 languages. The service offers translation for web and mobile applications, as well as content management systems.
It is very easy to use AWS Translate. All you need to do is upload your text and attach the language pairs you want to translate it into. The service will return the translated text back in the desired language of your choice.
For the quick result, let's go with a winform application in visual studio
How to use the AWS lambda function as a thumbnail generator
01/14/2022 10:10:00You can use the aws lambda as an automatic thumbnail generator, when you are uploading images to aws s3 bucket. Let's see how simple is to do a function like this.
Vannak, akik nem értik, vagy nem akarják megérteni.
Ebben a cikkben elgondolkodom a különböző vállalatoknál töltött időmről és a főnökökkel kapcsolatos tapasztalataimról (legtöbbjüknek nem volt technikai tudása). Természetesen ezek személyes vélemények, de úgy gondolom, hogy sok más fejlesztő tapasztalt már hasonlókat.
5 klasszikus tévhit, amit a programozók gondolnak a szoftverfejlesztésről
01/05/2022 20:29:35Nem, a szoftverfejlesztés nem csak a kódolásról szól
A szoftverfejlesztés viszonylag új tudományág más iparágakhoz képest. Születő jellege miatt sok tévhittel van tele. Ezeknek a mítoszoknak a terjedése annyira kiterjedt, hogy sok programozó még mindig hisz bennük.
Ezek a mítoszok az egyének helytelen feltételezései miatt születnek, és olyan fejlesztők terjesztik őket, akik úgy vélik, hogy igazak. Azok a programozók, akik beveszik ezeket a téves ötleteket, véletlenül károsítják saját karrierjük előrehaladását.
Ezért bölcs dolog felismerni ezeket a tévhiteket, és nyíltan megvitatni őket. Minél több embert tájékoztatnak ezekről a mítoszokról, annál könnyebb lesz csökkenteni negatív hatásukat. És talán egy nap teljesen megszabadulhatunk ezektől a mítoszoktól.
Íme öt klasszikus tévhit, amelyet tudnia kell, így nem korlátozzák a szakmai növekedést.
Fejlesztőként szükséges-e a matematika a programozáshoz
01/05/2022 20:08:27A matematika és a programozás kapcsolat az egyik legnépszerűbb kérdés a programozásban. Ezért döntöttem úgy, hogy írok egy cikket, amely leírja a köztük lévő kapcsolatot. Ha még mindig kíváncsi, hogy mire van szüksége egy programozónak matematikára, akkor ebben a cikkben megtudhatja a témával kapcsolatos álláspontomat.
A matematika és a számítástechnika kapcsolata
Először is meg kell említenem, hogy a számítástechnika mint tudományterület közvetlenül a matematikából származik. Korábban a része volt, de nagy sebességű és messzemenő fejlődése miatt külön tudományterületként ismerték el. Az információs technológia évről évre fejlődik, és ennek a folyamatnak az a célja, hogy az általa nyújtott eszközökkel gyorsabban érjen el eredményeket.
Ha rajzolnánk egy számítástechnikai piramist, a matematika lenne az alapja. Definíció szerint ez egy nagyon elvont tudományterület, amely a digitális világra támaszkodik.
Best way to use AWS Lambda with S3 (thumbnail creator)
01/02/2022 22:58:43What is AWS Lambda?
AWS Lambda is a serverless computing service that lets developers work on the coding needed for their application without having to set up or manage any servers.
Amazon Web Services (AWS) Lambda is a cloud computing service with which developers can run code without provisioning or managing servers.
Lambda offers compute power in the form of concurrency, where developers can run their code concurrently across multiple nodes- this means that the workload of their application will be divided between these nodes.
10 gyakori hiba, amit el kell kerülni junior fejlesztőként (2022)
01/01/2022 19:49:16A szoftvermérnöki karrier elég nagy kihívást jelent. A szoftver szakma még ijesztőbbnek tűnhet, ha junior fejlesztő vagy.
A főiskolai napok során a valós szoftverfejlesztési forgatókönyvekről szóló formális képzés hiánya miatt a fejlesztők önállóan tanulnak. Ezért sok kezdő hibát követnek el, amelyek hosszú ideig ragaszkodnak. Megfelelő útmutatás nélkül a kezdeti szokások lelassíthatják a junior fejlesztő karrierjét.
Több ilyen kezdő hibát is elkövettem a karrierem kezdeti szakaszában. Visszatekintve, bárcsak jobban tudtam volna. Még ma is látom, hogy sok fiatal fejlesztő még mindig hasonló hibákat követ el, és hosszú távú káros következményeket szenved el.
Ha szenvedélyesen rajong a szoftveriparért, itt található a tíz leggyakoribb hiba listája, amelyet fiatal fejlesztőként tudnod kell. Segítek abban is, hogy lépéseket tegyen ezek elkerülése érdekében, és nagyszerűen kezdje el karrierjét.
How to create an AWS lambda function in Visual Studio 2022 [Easy]
12/30/2021 23:08:55Many people think that creating a lambda function is hard, that's not true, you can create lambda many different way, many of them very easy, we are going for the visual studio path
Install AWS toolkit
To easily handle all the aws related task, amazon developed a nice extension for Visual studio, an "AWS Toolkit for Visual Studio", you can download from the marketplace, or the link is available at the amazon website https://aws.amazon.com/visualstudio/
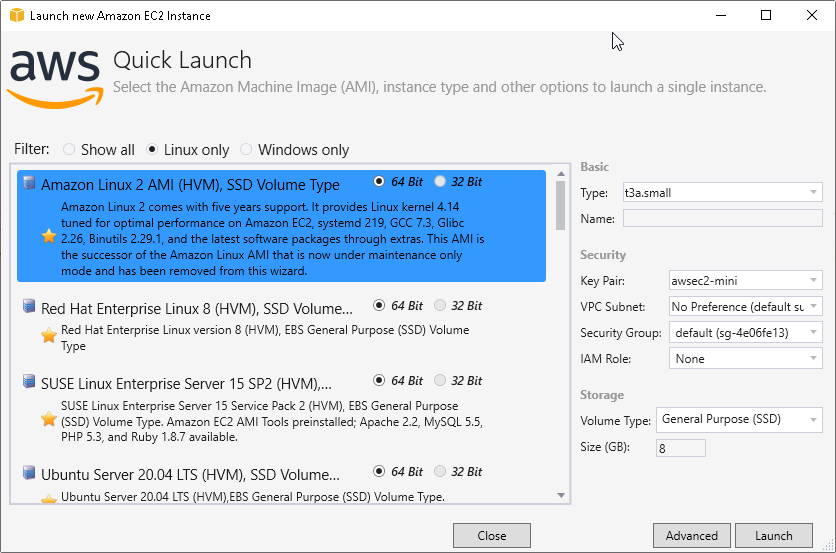
After installing you will have a very handy menu at the solution explorer (publish to aws lambda) - and extra tools / project templates in studio, you can manage many aws resource from visual studio - (i like it) - for example, you can launch ec2 instance directly from studio.

How to test AWS Lambda function
12/24/2021 10:00:00How to test the serverless AWS lamda function ?
This question pops-up many times during serverless development, as you can't run locally, you need a different method to test your code. fortunately we have very nice tools to completed this important task.
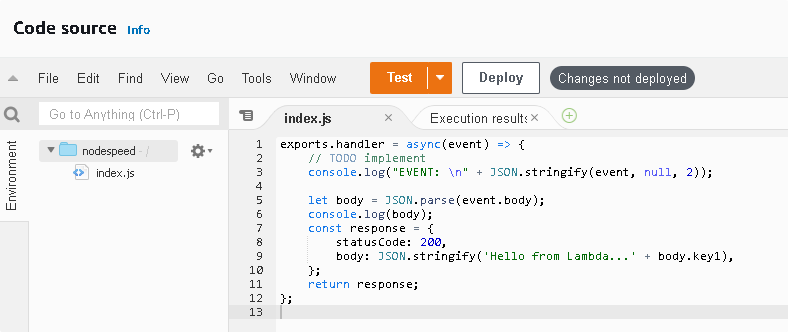
Here's the basic node.js code, deployed from the aws console - basic blueprint

You have at least three different approach, the first one
1., use the AWS lambda managment console
it's quite simple, because you can use the internal testing function of the AWS managment console, search for the function and try to find a test button, you can put some parameters for functions if you need anything, then just press the test and you will see the output on the console.
Hány programozási nyelvet kell megtanulni ?
11/14/2021 20:32:58Nagyon sok embernek gondot okoz, hogy vajon hány programnyelvet kell ahhoz megtanulnia, hogy jól tudjon fejleszteni illetve jó fizetést érjen el a cégeknél vagyis könnyű legyen elhelyezkednie.
Ezzel a céllal kapcsolatban az általános elv a következő kevés dolgot tudj, de azt nagyon, tehát lefordítva erre a konkrét esetre nagyon kevés nyelvet tanulj meg, de azokat profi szinten tud használni.
a munka és a magánélet egyensúlya létezik egyáltalán ?
11/10/2021 23:37:41Amikor először lépsz be a munka világába, a munka és a magánélet egyensúlya kifejezés szinte állandóan hallható, főleg ha multi környezetbe kerülsz. Sokan úgy tekintenek a munka és a magánélet közötti egyensúlyra, mint ami egyensúlyt teremt a munka és a magánélet között. Ezt szem előtt tartva a többség küzd a munka és az élet viszonylag jó egyensúlyának megtalálásával, és gyakran a csata vesztes végén vannak, túlterheltek, stresszesek, és ritkán van idejük magukra és személyes érdekeikre.
Elméletileg a munka és a magánélet egyensúlya nem "egy méret mindenkinek" megközelítés. Ehelyett az embereket arra kell ösztönözni, hogy összességében reálisabb módon javítsák életminőségüket.
How to create a rounded button in flutter ?
07/25/2021 23:56:27As FlatButton and RaisedButton are deprecated in flutter 2.0 , you need to use the ElevatedButton, here's a quick examaple:
ElevatedButton(
child: Text("ElevatedButton"),
onPressed: () => print("it's pressed"),
style: ElevatedButton.styleFrom(
primary: Colors.red,
onPrimary: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32.0),
),
),
)
More
How to remove debug tag in flutter ?
07/25/2021 23:23:43How to remove the debug banner from flutter ?
It's quite easy, just go to your MaterialApp and set the debugShowCheckedModeBanner property to false.
More
What do you need for the whole setup ?
AWS Lambda, AWS EC2, AWS API Gateway, AWS DocumentDB, VS 2019 AWS Extension, MongoDB local if you want to manage/explore the DocDB from your PC (MongoCompass)
Quick overview about the steps needed:
- Create a DocumentDB cluster
- Create .Net Lambda function (same VPC) with API Gateway connection (with sample code)
- Upload your .Net code for the function (the sample overwriten)
Done! you can reach the function by the API
Melyik programozási nyelvet válasszam 2021-ben ?
03/19/2021 20:01:51Ez a legfontosabb kérdés amivel kezdőként szembesül az ember, nehéz eldönteni hogy milyen irányba kezdjen el tanulni mi az ami később majd megfelelő megélhetést biztosít.
Különösen nagy probléma, hogy manapság nagyon nagyon sok lehetőséget lát az ember maga előtt, és pont a lehetőségek sokasága miatt úgy érzi, hogy rosszul fog választani.
Nézzük mi alapján érdemes eldönteni, hogy merre induljunk, természetesen mindenki sok pénzt szeretne keresni, nézzük mi az amivel biztosítva van ez. Közben azért arra is figyeljünk, hogy ne legyen nehéz megtanulni
How to use Tinymce image upload with asp.net core ?
03/07/2021 14:52:11Ok here's the situation:
I want to store my images on the server which is uploaded by the editor and I want to insert the images into the text smoothly. How to do it ?
For this we need an API endpoint at the server to handle the file upload, we need one more endpoint to get the file list. And we need to configure the tinymce to upload the files to the upload endpoint and use our file to populate the image list drop down
The Tinymce has an excellent documentation, so my work will be easy, just need to read the documentation and I can do my work based on that.
Miért menj el a csapatépítőre ?
12/27/2020 15:40:03Tudom sokan utálják és nem szeretnek járni, de az az igazság, hogy később lehet hogy rá fognak jönni lehet, hogy nem, de az biztos hogy egy nagyon fontos eleme annak, hogy csapaton belül milyen kapcsolatot ápolsz a többiekkel.
Milyen technológiát válasszak ?
12/19/2020 10:24:02Kezdő fejlesztők legnagyobb problémája, hogy merre induljanak, ebben a kérdésben szeretnék segíteni.
Az első dolog amit tisztázni kell, hogy a fő irányok közül Te merre szeretnél menni, mi az amihez kedved van, vagy ami közel áll hozzád.